Radzenの更新により本記事よりもより良い方法が公式より実装されました(2023/06現在)。
以下記事にまとめましたので、今後はそちらの方法を推奨します。
初めまして、アキちゃんです。
備忘録をかねてブログを書くことにしました。
前回でRadzenの導入が完了しました。
今回はRadzen公式サイトデザインを取得しようと思います。
それでは早速・・・Let's BlazorServer+Radzen ♪
Lesson.1 RadzenSDK?インストール ♪
以下のサイトよりRadzenSDK?をインストールします。
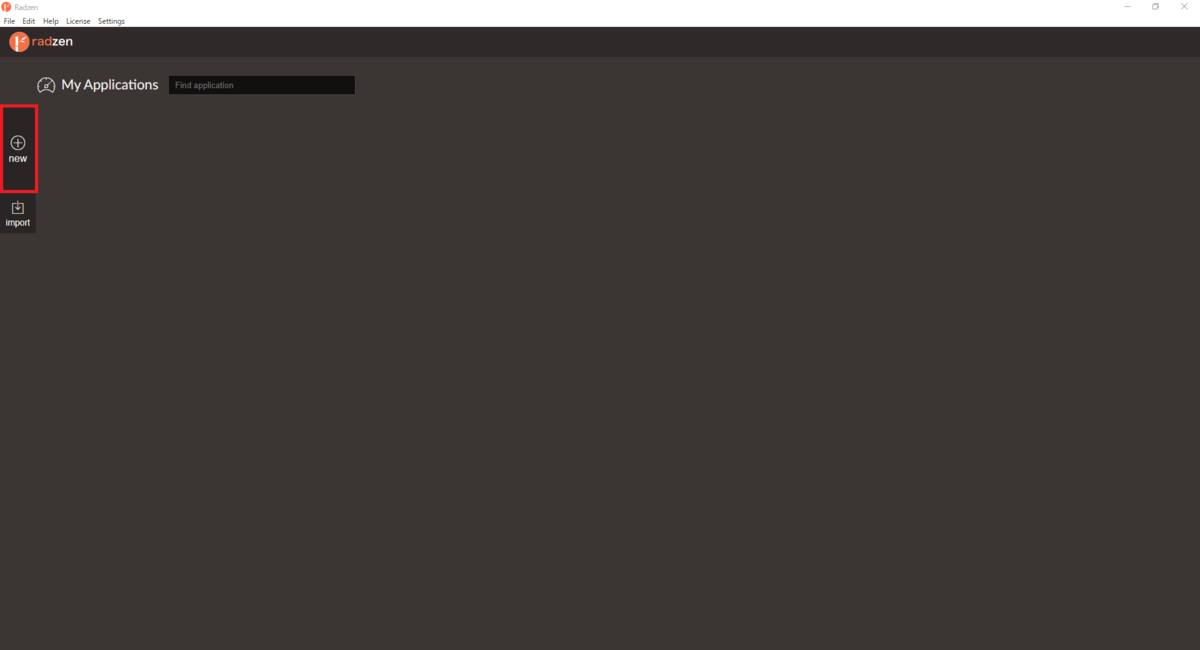
インストール後Radzenを起動すると以下画面が出るため赤枠の"new"を押下して"New Application"に移動します。

"New Application"の画面にきたら赤枠の部分を画像の通り選択、入力してCreateを押下します。この時Nameはテンプレートを反映しようとしているプロジェクト名と一緒にすれば後でリネームする手間がなくなります。

Create押下すると画面が切り替わりますが、RadzenSDKでする作業は切り替わった段階で終了なので閉じてしまって構いません。
Lesson.2 ファイルのコピー ♪
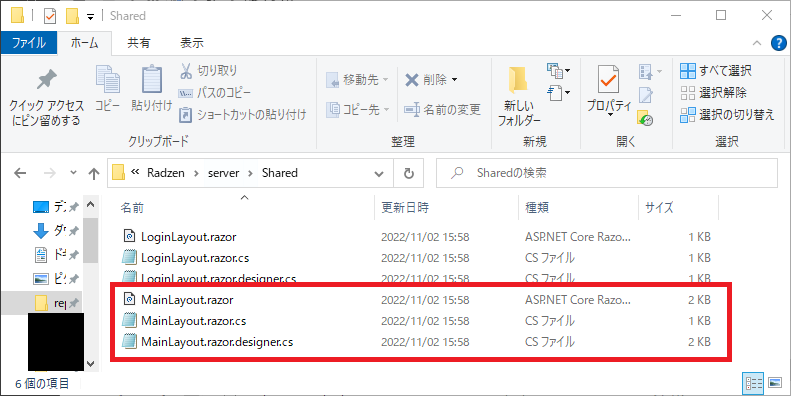
画面切り替わり後Directoryで選択、入力したパスに移動すると4つのファイルができています、そこからserver\Shared\に移動しMainLayoutと名前の付いたファイルを3つコピーします。

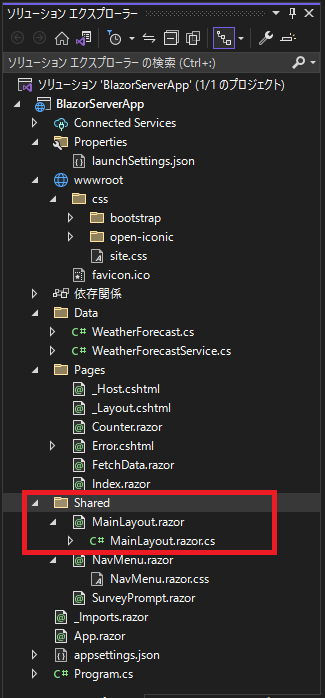
デザインを反映させたいプロジェクトへ移動し先ほどコピーした3つのファイルを\Shared以下に貼り付けます。
このときに"MainLayout.razor.css"が残りますがこれは消してしまって構いません。

ここまできたらいったん実行してみて、以下画面になればデザインがちゃんとコピーできていることが確認できます。

もしもビルドエラー等で動かない場合は恐らくnamespaceが違っている可能性が高いため確認してみてください。
Lesson.3 リンクの追加 ♪
Lesson.2の実行段階で、元々あった3つのリンクがなくなってしまっているためMainLayout.razorに追記、修正します。
<RadzenSidebar @ref="sidebar0">
<ChildContent>
<RadzenPanelMenu style="height: 100%;">
<ChildContent>
<RadzenPanelMenuItem Icon="home" Text="Home" Path="/">
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Icon="" Text="Counter" Path="/counter">
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Icon="" Text="Fetch data" Path="/fetchdata">
</RadzenPanelMenuItem>
</ChildContent>
</RadzenPanelMenu>
</ChildContent>
</RadzenSidebar>

ここまできたら実行して、下記画像のように元のリンク先が左のリストに復活していたらデザイン移し替えの完了です。

Lesson.4 あとがき ♪
それでは次回更新でまた!