初めまして、アキちゃんです。
備忘録をかねてブログを書くことにしました。
前回でLogin画面が完了しました。
今回は通知機能の実装を作成しようと思います。
それでは早速・・・Let's BlazorServer+Radzen ♪
Lesson.1 Notificationコンポーネント ♪
Radzenの通知機能の実装はNotificationコンポーネントを使用します。
Lesson.2 通知機能の導入 ♪
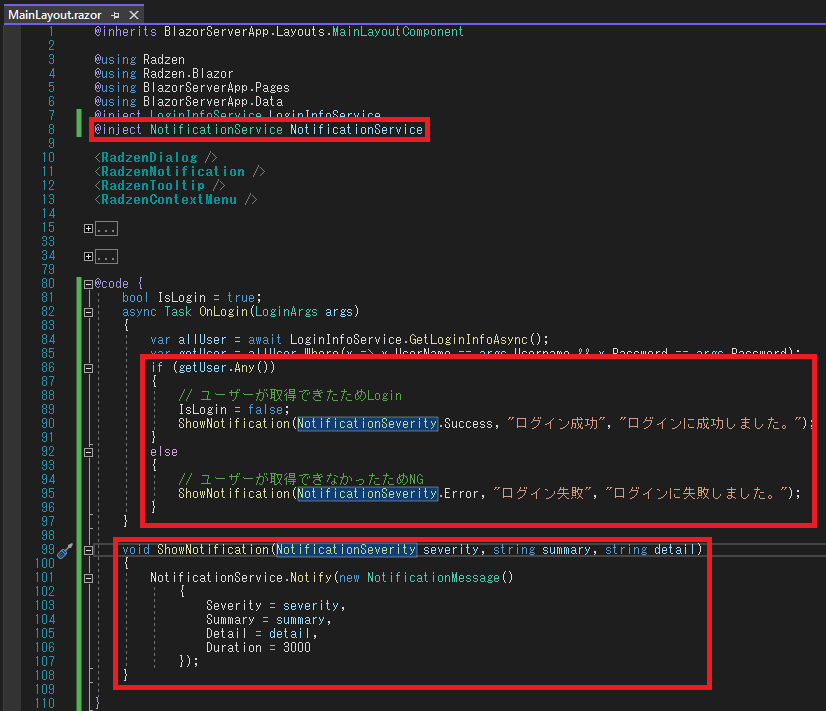
Shared\MainLayout.razorの上部に以下コードを追記します。
@inject NotificationService NotificationService
@code{}に以下の関数を追記します
void ShowNotification(NotificationSeverity severity, string summary, string detail)
{
NotificationService.Notify(new NotificationMessage()
{
Severity = severity,
Summary = summary,
Detail = detail,
Duration = 3000
});
}
Login認証を行っているif (getUser.Any())を以下のように修正します。
if (getUser.Any())
{
// ユーザーが取得できたためLogin
IsLogin = false;
ShowNotification(NotificationSeverity.Success, "ログイン成功", "ログインに成功しました。");
}
else
{
// ユーザーが取得できなかったためNG
ShowNotification(NotificationSeverity.Error, "ログイン失敗", "ログインに失敗しました。");
}

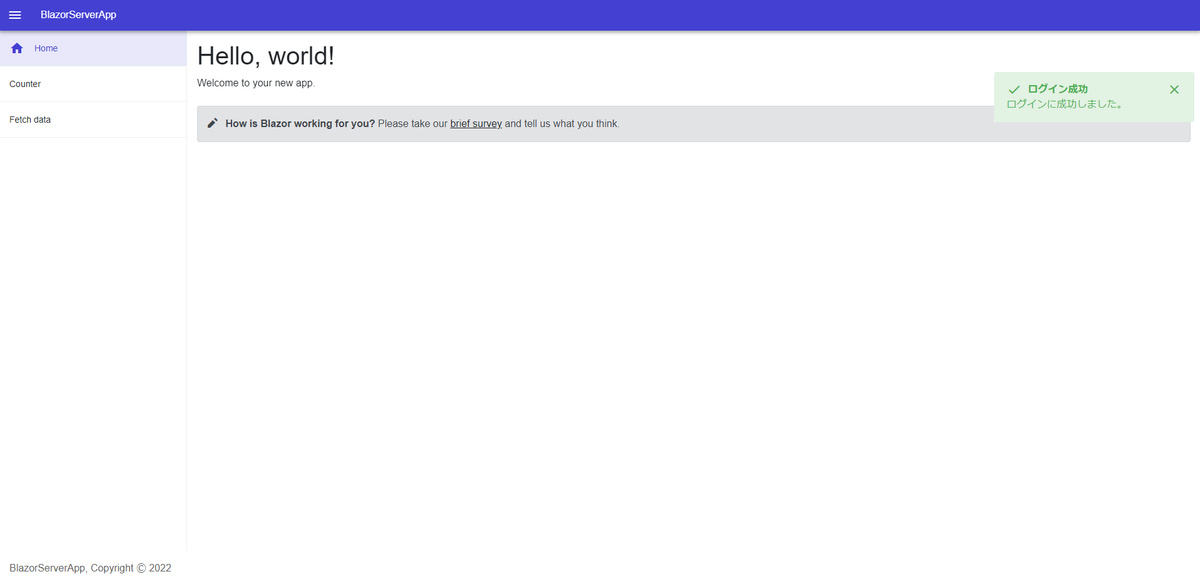
ここまできたら実行して
Username:saitou Password:test
と入力しLoginを押下すると画面右上にログイン失敗のメッセージが表示され

Username:saitou Password:password
と入力しLoginを押下すると画面右上にログイン成功のメッセージが表示されると思います。

Lesson.3 あとがき ♪
それでは次回更新でまた!