初めまして、アキちゃんです。
突然ですが皆さんは、デスクトップアプリケーションを作成するときにどのプラットフォームを選択しますか?
僕はWPFのData Bindingが嫌いすぎてWinFormを選択し続けてきました。
ですが、WinFromってデザインが良くも悪くもシステムチックなんですよね。
なのでRadzenが使えるMAUIに乗り換えようと思います。
それでは早速・・・.NET MAUI Blazor with Radzen!
Lesson.1 プロジェクトの準備
まずは、MAUIのプロジェクトを作成します。
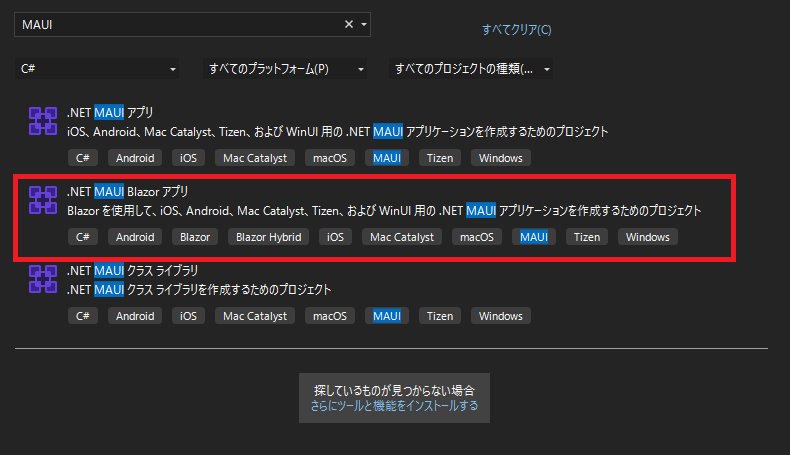
新しいプロジェクトの作成から.NET MAUI Blazorアプリを選択します。

プロジェクト名はMauiBlazorWithRadzenで行きます。

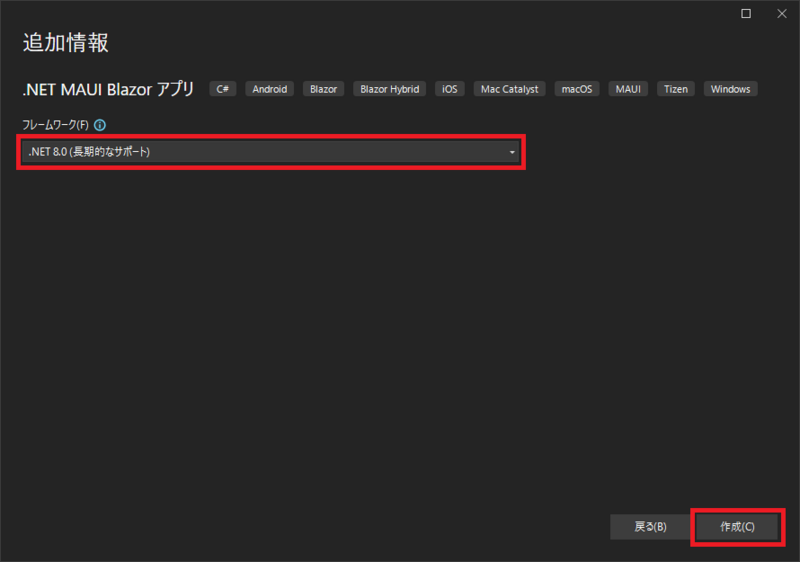
フレームワークは.NET8.0を選択します。

ここまで来たら完了でプロジェクトができると思います。
Lesson.2 Radzen導入
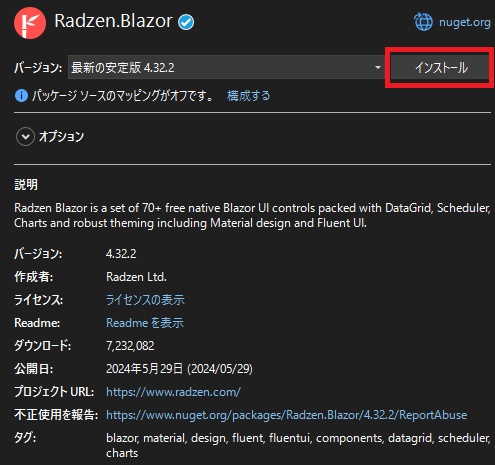
プロジェクトが作成できたらNugetでRadzenをインストールします。

あとは以下のサイトにならって設定を書くだけですが、まあせっかくなので手順を詳しく書いていこうと思います。
wwwroot\index.htmlに以下の変更を加えます。
・<link rel="stylesheet" href="css/app.css" />の前の行に<link rel="stylesheet" href="_content/Radzen.Blazor/css/material-base.css" />を追加。
・<script src="_framework/blazor.webview.js" autostart="false"></script>の次の行に<script src="_content/Radzen.Blazor/Radzen.Blazor.js"></script>を追加。
index.html(クリックで展開) index.html(クリックで圧縮)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<title>MauiBlazorWithRadzen</title>
<base href="/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="_content/Radzen.Blazor/css/humanistic-base.css">
<link rel="stylesheet" href="css/app.css" />
<link rel="stylesheet" href="MauiBlazorWithRadzen.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
</head>
<body>
<div class="status-bar-safe-area"></div>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js" autostart="false"></script>
<script src="_content/Radzen.Blazor/Radzen.Blazor.js"></script>
</body>
</html>
_Imports.razorに以下の変更を加えます。
・@using Radzen と @using Radzen.Blazor を追記します。
_Imports.razor(クリックで展開) _Imports.razor(クリックで圧縮)
@using System.Net.Http
@using System.Net.Http.Json
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using MauiBlazorWithRadzen
@using MauiBlazorWithRadzen.Components
@using Radzen
@using Radzen.Blazor
Components\Layout\MainLayout.razorにも変更を加えるのですが、
サイト通りだと、
・@inherits LayoutComponentBaseの次の行に<RadzenComponents />を追記します。
といった内容が書かれています。
ですがなんかそれだとRadzen導入している感じがなくて切なくなっちゃうので以下の通りに大幅に書き換えます。
MainLayout.razor(クリックで展開) MainLayout.razor(クリックで圧縮)
@inherits LayoutComponentBase
<RadzenComponents />
<RadzenLayout Style=" grid-template-columns: auto 1fr auto; grid-template-areas: 'rz-header rz-header rz-header' 'rz-sidebar rz-body rz-right-sidebar'">
<RadzenHeader>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" Gap="0">
<RadzenRow class="w-100">
<RadzenColumn Size="6">
<div class="d-flex align-items-center">
<RadzenSidebarToggle Click="@(() => sidebar5Expanded = !sidebar5Expanded)" />
<RadzenLabel Text="タイトル">
</RadzenLabel>
</div>
</RadzenColumn>
</RadzenRow>
</RadzenStack>
</RadzenHeader>
<RadzenSidebar @bind-Expanded="@sidebar5Expanded">
<RadzenPanelMenu style="height: 100%;">
<ChildContent>
<RadzenPanelMenuItem Icon="debug" Text="Home" Path="">
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Icon="debug" Text="Counter" Path="counter">
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Icon="debug" Text="Weather" Path="weather">
</RadzenPanelMenuItem>
</ChildContent>
</RadzenPanelMenu>
</RadzenSidebar>
<RadzenBody>
<ChildContent>
<RadzenContentContainer Name="main">
@Body
</RadzenContentContainer>
</ChildContent>
</RadzenBody>
</RadzenLayout>
@code {
int sidebarWidth = 0;
bool sidebar5Expanded = true;
string Status = string.Empty;
bool IsMask = false;
protected override async Task OnInitializedAsync()
{
}
}
MauiProgram.csに以下の変更を加えます。
・using Radzen;を追加します。
・builder.Services.AddMauiBlazorWebView();の次の行にbuilder.Services.AddRadzenComponents();
を追記します。
MauiProgram.cs(クリックで展開) MauiProgram.cs(クリックで圧縮)
using Microsoft.Extensions.Logging;
using Radzen;
namespace MauiBlazorWithRadzen
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.Services.AddMauiBlazorWebView();
builder.Services.AddRadzenComponents();
#if DEBUG
builder.Services.AddBlazorWebViewDeveloperTools();
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
}
Lesson.3 確認
前項まで終わったら実行することで以下画面がでてくると思います。

ここまでできたら完了です。
Lesson.4 感想
皆さんはMAUIどうですかね?
僕的には久しぶりにおっ!と思えるものが出てきて少し震えています。
まあ、そういえるのもBlazorがベースにあってRadzenが使えるからなんだろうけど。
何よりSystem.IO.Ports等のハードウェアに依存するライブラリが今まで通りに使えるのは組み込み屋さんとして非常に助かります。
.NETを入れなければいけないという点において状況によっては使えないかもしれませんが使える場面では積極的に選択していいかな~ってあきちゃん的におすすめしたいですね ♪
では、また次回の記事で!