初めまして、アキちゃんです。
備忘録をかねてブログを書くことにしました。
今回はBlazor ServerでExcelに電子印鑑(前編:印鑑画像)について書きます。
それでは早速・・・Blazor ServerでExcelに電子印鑑(前編:印鑑画像)!
Lesson.1 事の発端
世の中ではDXを推進してるなか、僕の会社では印刷したExcelに印鑑押してスキャンしたpdfでドキュメント管理をしています。
すべてを電子化すればよいというわけではないですが、いくらなんでも社内文書くらいは電子化したいので頑張ろうと思います。
Lesson.2 プロジェクト作成(ExcelStamp)
プロジェクト名はExcelStampで、Blazor Server プロジェクト(.Net6)で作成します。
基本デフォルトのまま次へ押しとけば大丈夫ですが一応以下記事にまとめています。
akr9915.hatenablog.com
Lesson.3 事前準備
今回は取り敢えず印鑑の画像を作成し、取得するところまでしようと思います。
作成したプロジェクトのwwwrootの下にexcelフォルダ、stampフォルダ、deleteフォルダを作成します。
stampフォルダの下に、inkan-brack.png・inkan-red.pngの名前で以下の画像を保存します。


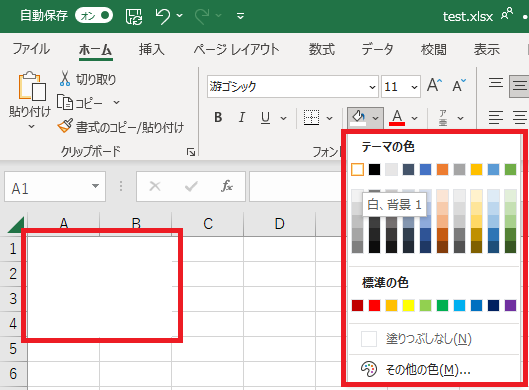
excelフォルダの下に、test.xlsxの名前でExcelファイルを作ります。
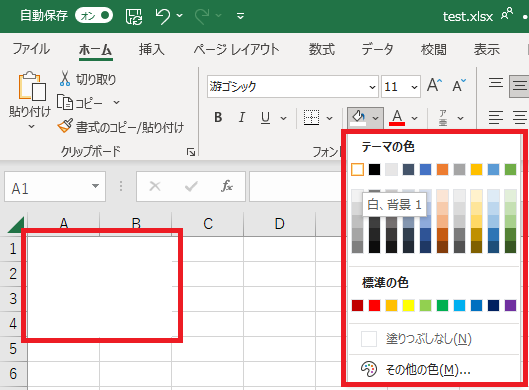
作成した test.xlsx のシート Sheet1 で A1~B4 セルの背景を白く塗りつぶします。

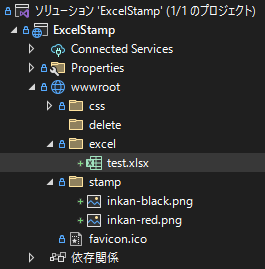
ここまでしたら、wwwrootフォルダは以下のようになっていると思います。

プロジェクト直下にControllersというフォルダを作成します。
例にもよって印鑑の画像とExcelファイルはControllerから取得したいのでProgram.csに以下のコードを追加します。
app.UseRouting();
app.UseEndpoints(userEndPpoints =>
{
userEndPpoints.MapControllers();
});
app.MapBlazorHub();
Lesson.4 印鑑画像Stream取得
画像をいじるにあたってNugetパッケージの管理より System.Drawing.Common をインストールします。

Controllerフォルダに 追加→コントローラー→MVCコントローラー - 空 を選択し、StampController.csを作成します。
できたStampController.csをざっくり以下のように修正します。
StampController.cs(クリックで展開) StampController.cs(クリックで圧縮)
using Microsoft.AspNetCore.Mvc;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
namespace ExcelStamp.Controllers
{
public class StampController : Controller
{
string pnginkan_red = string.Empty;
string pnginkan_brack = string.Empty;
private readonly IWebHostEnvironment environment;
public StampController(IWebHostEnvironment environment)
{
this.environment = environment;
pnginkan_red = Path.Combine(environment.WebRootPath, "stamp/inkan-red.png");
pnginkan_brack = Path.Combine(environment.WebRootPath, "stamp/inkan-black.png");
}
[Route("api/stamp/getstamp/{compName}/{userName}/{authority}/{date}")]
public IActionResult GetStamp(string compName, string userName, int authority, string date)
{
try
{
byte[] img;
var userColor = authority > 0 ? pnginkan_red : pnginkan_brack;
var userFontColor = authority > 0 ? Brushes.Red : Brushes.Black;
using (var userStamp = CreateStamp(userColor, userFontColor, compName, userName, date))
using (var ms = new MemoryStream())
{
userStamp.Save(ms, ImageFormat.Png);
img = ms.GetBuffer();
}
return File(img, "image/png", $"{compName}_{userName}_{authority}_{date}.png");
}
catch (Exception ex)
{
return StatusCode(500, ex.Message);
}
}
Bitmap CreateStamp(string path, Brush fontColor, string compName, string name, string dateTime)
{
var rslt = new Bitmap(path);
using (var g = Graphics.FromImage(rslt))
using (var stringFormat = new StringFormat(StringFormat.GenericTypographic))
using (var font = new Font("Arial", 15, FontStyle.Bold))
{
g.SmoothingMode = SmoothingMode.AntiAlias;
g.PixelOffsetMode = PixelOffsetMode.HighQuality;
var compSize = g.MeasureString(compName, font, 1000, stringFormat);
var dateSize = g.MeasureString(dateTime, font, 1000, stringFormat);
var nameSize = g.MeasureString(name, font, 1000, stringFormat);
g.DrawString(compName, font, fontColor, rslt.Width / 2 - compSize.Width / 2, rslt.Height / 6 * 1 - compSize.Height / 2 - -5, stringFormat);
g.DrawString(dateTime, font, fontColor, rslt.Width / 2 - dateSize.Width / 2, rslt.Height / 6 * 3 - dateSize.Height / 2 - -2, stringFormat); ;
g.DrawString(name, font, fontColor, rslt.Width / 2 - nameSize.Width / 2, rslt.Height / 6 * 5 - nameSize.Height / 2 - 0, stringFormat);
rslt.MakeTransparent(Color.White);
}
return rslt;
}
}
}
api/stamp/getstamp/{compName}/{userName}/{authority}/{date}のパラメータについてですが
compName:会社名
userName:ユーザーの名前
authority:ユーザーの権限(0なら黒印鑑、1以上なら赤印鑑)
date:印鑑の日付
となっています。
日付はフォーマットが色々想定されるためDatetime型ではなくstring形で実装をしております。
ここまできたら実行して、(port番号:7239は、お手前の環境に合わせてください)
https://localhost:7239/api/stamp/getstamp/Aki/aki/0/20221220
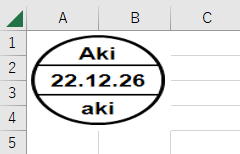
とUrlに入力し実行するとAki_aki_0_20221220.pngという名前で以下画像がダウンロードされ

https://localhost:7239/api/stamp/getstamp/Aki/aki/1/20221220
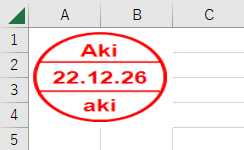
とUrlに入力し実行するとAki_aki_1_20221220.pngという名前で以下画像がダウンロードされると思います。

Lesson.5 あとがき
後半も見て頂ければと思います。
*2022/12/26追記
紹介したソースコードですがLesson.4のStampController.csに間違いがあり以下に修正しました、
pnginkan_red = Path.Combine(environment.WebRootPath, "stamp/inkan-red.png");
pnginkan_brack = Path.Combine(environment.WebRootPath, "stamp/inkan-black.png");
以後無いように気を付けるので引き続き見て頂けたらと思います。: (_;´꒳`;) :_
以上!