初めまして、アキちゃんです。
備忘録をかねてブログを書くことにしました。
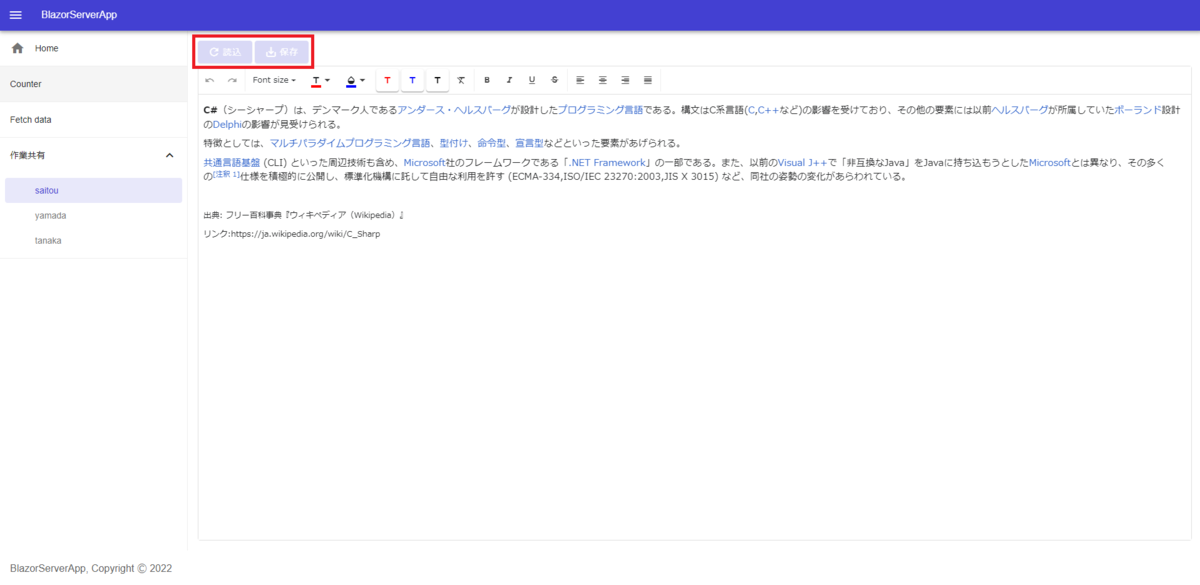
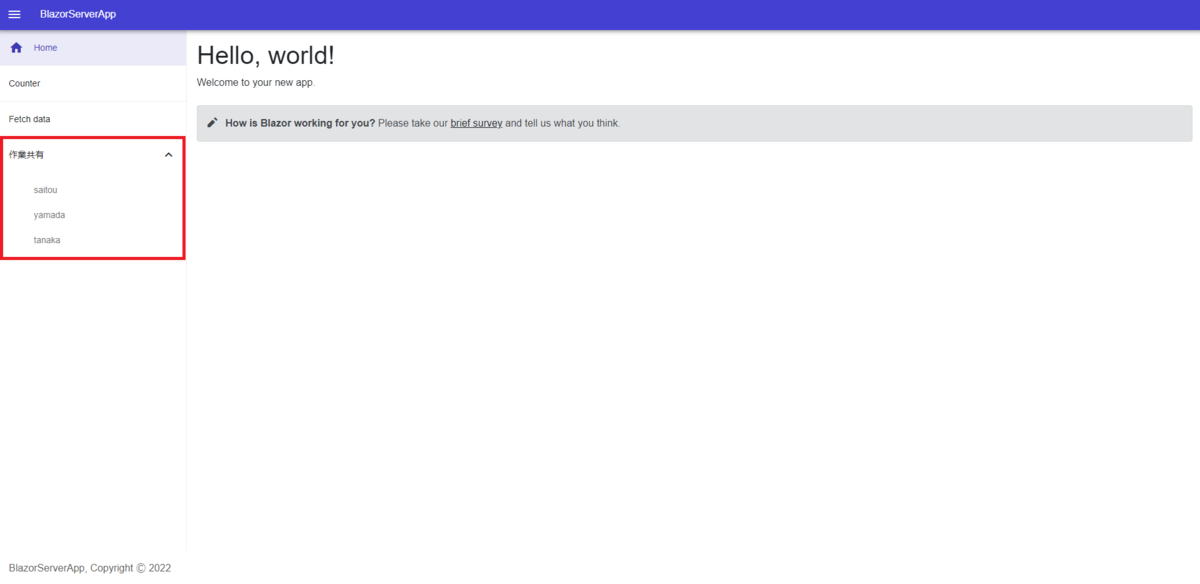
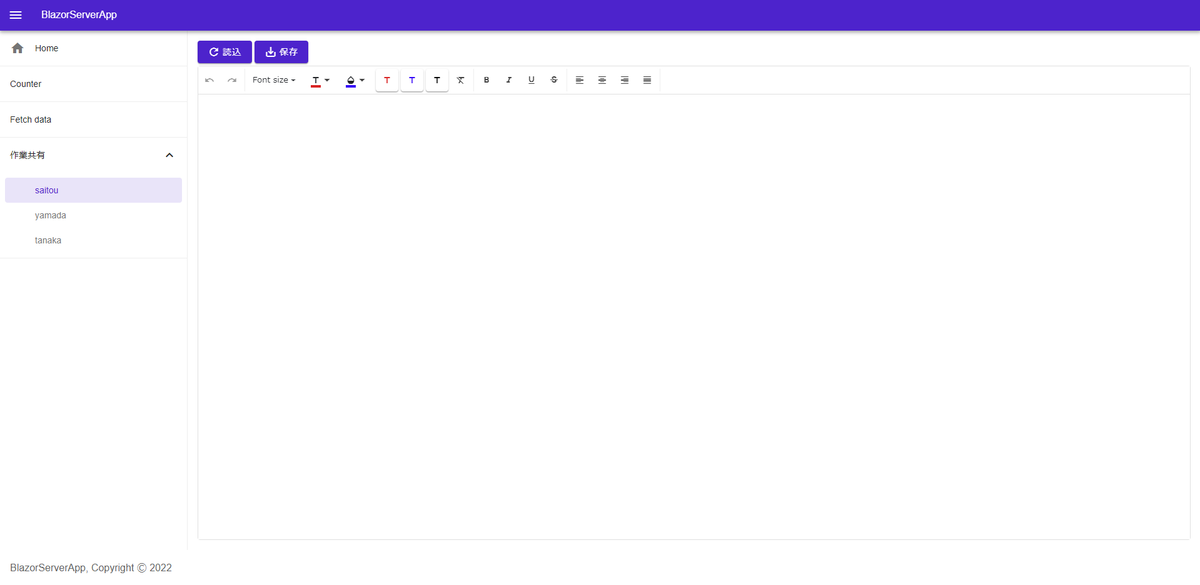
前回で作業共有画面が完了しました。
今回はController(Api)を作成しようと思います。
それでは早速・・・Let's BlazorServer+Radzen ♪
Lesson.1 Controller(Api) ♪
Controllerとは、極限的に言うとMVCのCの部分のことです。
よくわかんない場合はApiのようなものだと思ってください。
本記事では、前回作成したWorkShareService.csをController(Api)化しようと思います。
Lesson.2 Service→Controller(Api)化 ♪
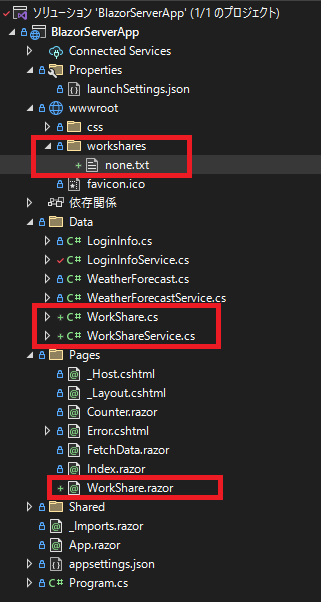
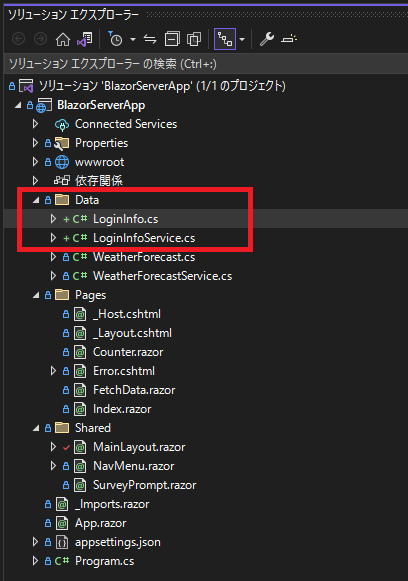
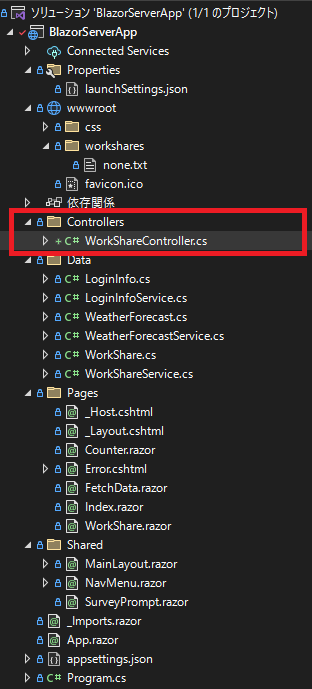
BlazroServerAppに"Controllers"というフォルダを作成します。
"Controllers"を左クリックし"追加"→"コントローラー"→"MCV コントローラー -空"を押下し"WorkShareController.cs"を作成します。

作成したWorkShareController.csを開くと以下関数
public IActionResult Index()
{
return View();
}
がありますが、これを削除して以下の変数と関数を追記します。
public class WorkShareController : Controller
{
readonly IWebHostEnvironment environment;
public WorkShareController(IWebHostEnvironment environment)
{
this.environment = environment;
[Route("api/getworkshare/{id}")]
public IActionResult GetWorkShareAsync(int id)
{
try
{
return StatusCode(200);
}
catch (Exception ex)
{
return StatusCode(500, ex.Message);
}
}
[Route("api/setworkshare/{workShareJson}")]
public IActionResult SetWorkShareAsync(string workShareJson)
{
try
{
return StatusCode(200);
}
catch (Exception ex)
{
return StatusCode(500, ex.Message);
}
}
}
上記で重要なのはRouteと引数の記述です、[Route]属性指定されるパスはControllerを呼び出すためのパスです。
{}で囲っている部分は引数になり{}内の文字列と同等の引数を宣言することでパスにあたえられた値を引数として取得することができます。
また、GetWorkShareAsyncで返していたWorkShareについてはせっかくControllerにするのでJsonで取得するようにしたいです、Data\WorkShare.csに以下の修正を加えます。
using System.Text.Json.Serialization;
namespace BlazorServerApp.Data
{
public class WorkShare
{
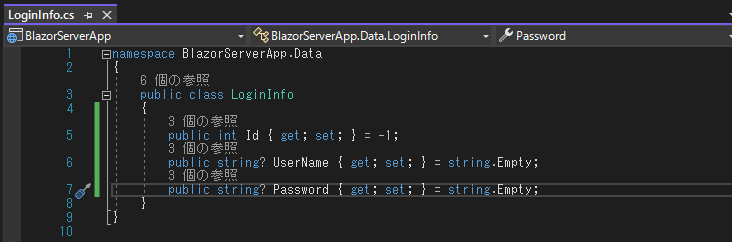
[JsonPropertyName("id")]
public int Id { get; set; } = -1;
[JsonPropertyName("content")]
public string Content { get; set; } = string.Empty;
}
}
Jsonを使う準備ができたためController\WorkShareController.csに以下の修正を加えます。
public class WorkShareController : Controller
{
readonly IWebHostEnvironment environment;
public WorkShareController(IWebHostEnvironment environment)
{
this.environment = environment;
[Route("api/getworkshare/{id}")]
public IActionResult GetWorkShareAsync(int id)
{
try
{
var content = string.Empty;
if (System.IO.File.Exists(Path.Combine(environment.WebRootPath + @"\workshares", $"{id}.txt")))
{
content = System.IO.File.ReadAllText(Path.Combine(environment.WebRootPath + @"\workshares", $"{id}.txt"));
}
return Content(JsonSerializer.Serialize(new WorkShare() { Id = id, Content = content }), "application/json");
}
catch (Exception ex)
{
return StatusCode(500, ex.Message);
}
}
[Route("api/setworkshare/{workShareJson}")]
public IActionResult SetWorkShareAsync(string workShareJson)
{
try
{
var workShare = JsonSerializer.Deserialize<WorkShare>(workShareJson);
System.IO.File.WriteAllText(Path.Combine(environment.WebRootPath + @"\workshares", $"{workShare.Id}.txt"), workShare.Content);
return StatusCode(200);
}
catch (Exception ex)
{
return StatusCode(500, ex.Message);
}
}
}
上記で肝なコードは特にありませんが、しいて言うならContent(JsonSerializer.Serialize(new WorkShare() { Id = id, Content = content }), "application/json");の部分です。
これはJson形式にシリアライズしたデータを"application/json"でMIME TYPEをJsonに指定してデータとして返しているということです。
Lesson.3 エンドポイント設定 ♪
ロジック部分についてはLesson.3までで完成ですが、アプリケーションのエンドポイントにControllerを使っていることを教えてあげなくてはいけません。
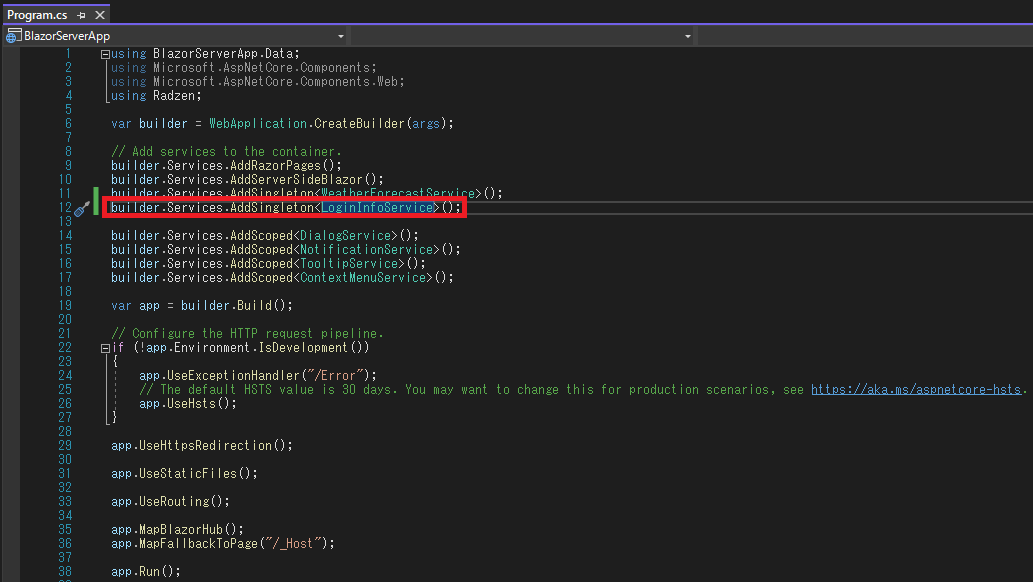
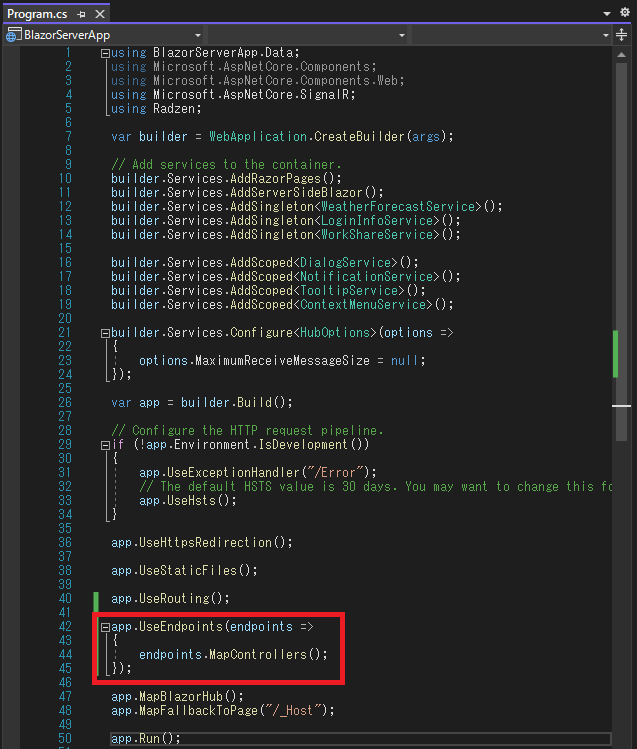
なのでProgram.csに以下のコードを追記します。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});

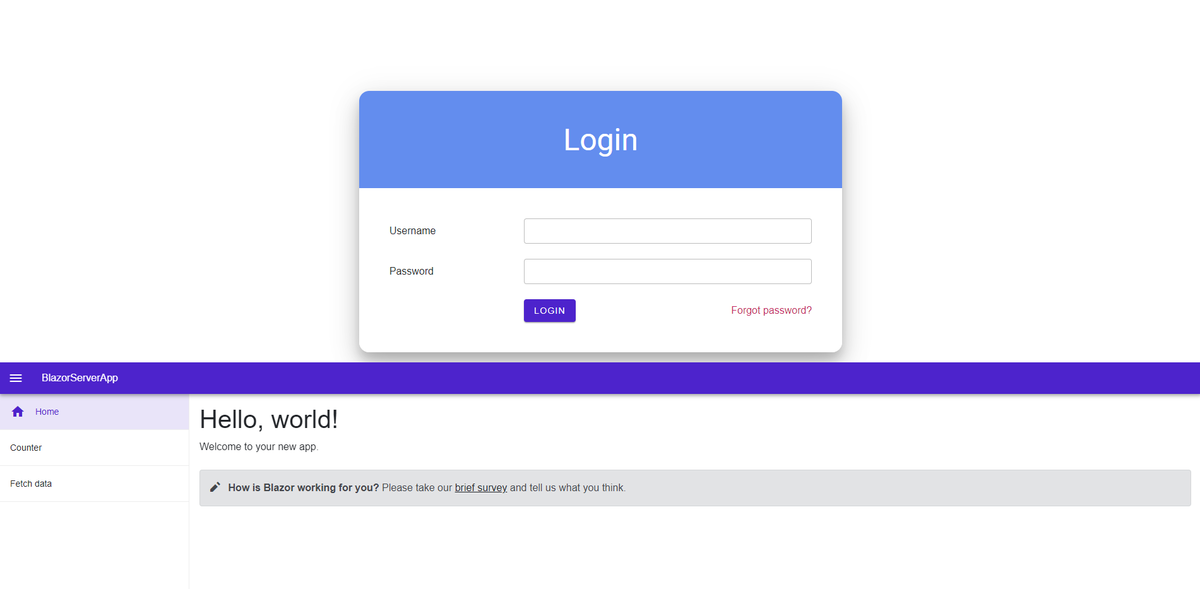
ここまで来たら実行してするとLogin画面が表示され、URLが以下の文字列になっていると思います。
"https://localhost:7185"←7185は環境によって数字が若干違うかもしれません。
これに/api/getworkshare/1を付け加え
"https://localhost:7185/api/getworkshare/1"
にしてページを遷移させると・・・

すごいたくさん文字が出てくると思います!(前の記事での作業共有フォームでの保存をしてない方はちょっとだけ文字がでてくるとおもいます。)
画面にでている文字の最初が"{"id":1,"content":"ならちゃんとApiからデータが取得できています!
Lesson.4 あとがき ♪
次回はC#側でApiからのデータの取得を作成しようと思います!
それでは次回更新でまた!