初めまして、アキちゃんです。
備忘録をかねてブログを書くことにしました。
今回は初の試みで、Qiita Advent Calender 2022に記事を書いてみることにしました。
内容は「Blazor+Radzen & みんなの自動翻訳@TexTraでLine風翻訳あぷりつくってみたよ」です。
それでは早速・・・
Blazor+Radzen & みんなの自動翻訳@TexTraでLine風翻訳あぷり !
(ピクチャインピクチャじゃないと潰れてほぼみえませんね・・・)
Lesson.0 事前準備
ある程度の準備はしておきたいと思います。
1.Blazor Serverのプロジェクトの作成し、Radzen導入だけ済ませたものを用意します。本記事では、プロジェクトの名前は"Honya-kun"として作成します。
akr9915.hatenablog.com
2.みんなの自動翻訳@TexTraのAPI を使いたいため、以下サイトでユーザー登録を行います。
mt-auto-minhon-mlt.ucri.jgn-x.jp
3.2で登録したユーザー情報で、みんなの自動翻訳@TexTraにログインしユーザーの設定からWeb API のAPI keyとAPI secretを確認します。(併せてユーザーIDも後で使うので覚えておきます)
Lesson.1 みんなの自動翻訳API
まずみんなの自動翻訳のAPI を使えるようにしたいため、サイトから公開されているソースコード を取得したいとおもいます。
Dataフォルダを右クリックし"追加"→"クラス"Textra.csを追加し、作成されたファイルのソースコード をすべて消します。
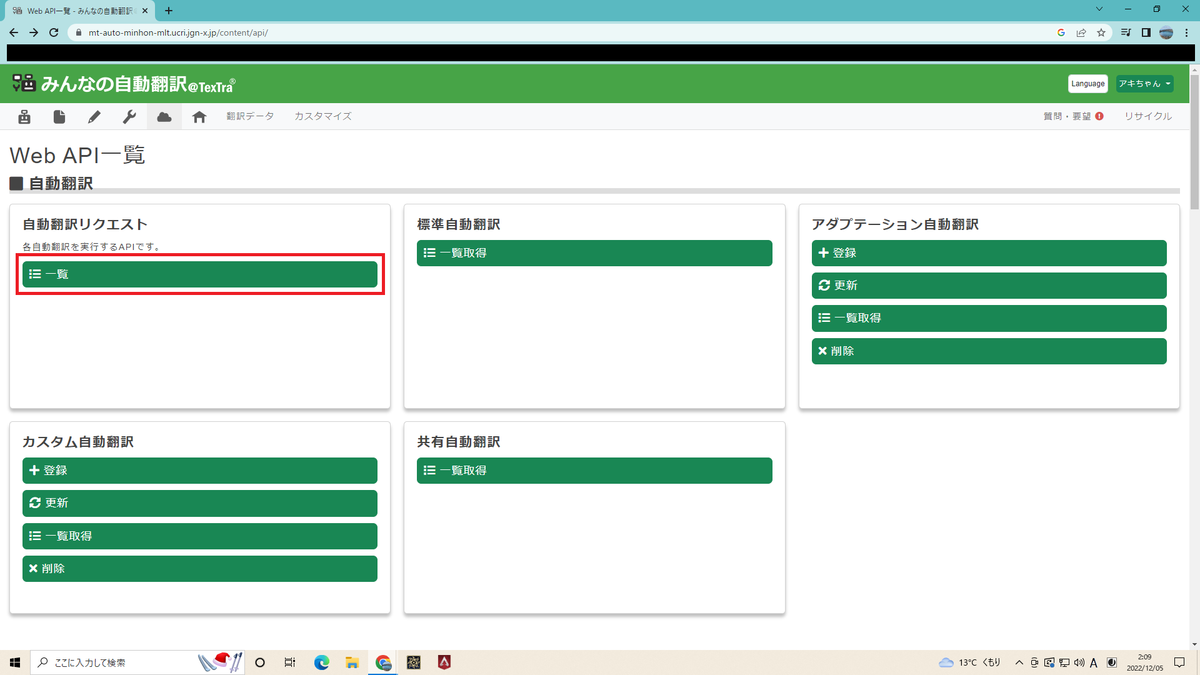
みんなの自動翻訳のページに行きログイン→Web API のページに行きます。
Web API 一覧から自動翻訳リクエス ト-一覧をクリック
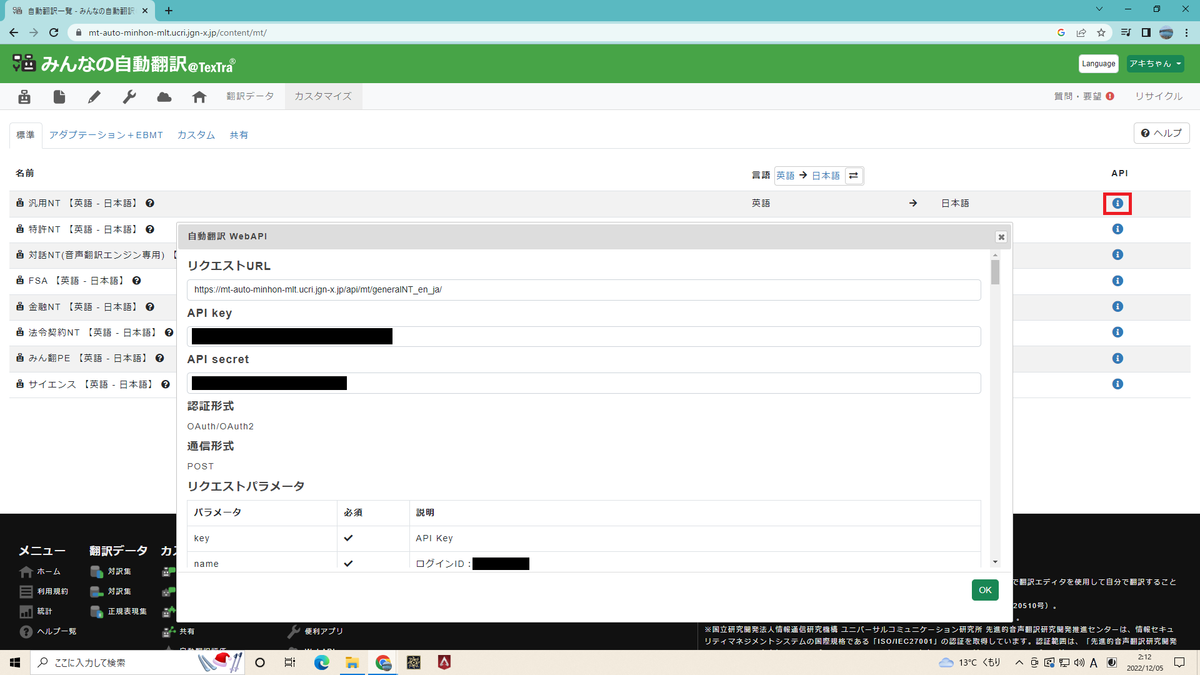
汎用NT 【 英語 - 日本語 】のAPI のインフォメーションアイコンをクリックします。
自動翻訳 WebAPIという画面が表示されるので、下の方にスクロールしていくとアクセス例がでてきます。OAuth→C# を選択し少し下にスクロールしusing System;・・以下をまるまるコピーして先ほど追加したTextra.csにまるまるペーストします。
貼り付けたソースコード の13行目、724行目、764行目を削除します。
13行目 不要な参照のため削除Windows .Forms;ASP.Net では使えない関数のため削除XML の読込に失敗しました。\n\n" + e.Message);
724行目を削除した段階でおびただしい数のエラーが発生します、代わりの構造体を用意してあげるために22行目APIAccessor_jaの宣言の直下に以下のコードを追加します。
public static class APIAccessor_ja private static TexTraPlugin MySettings = new TexTraPlugin() { API _URL = "", API _KEY = "", API _SECRET = "", API _USER = "" }; public class TexTraPlugin { public string API _自動翻訳 { get; set; } public string API _URL { get; set; } public string API _KEY { get; set; } public string API _SECRET { get; set; } public string API _USER { get; set; } public string proxy { get; set; } public string proxy_id { get; set; } public string proxy_password { get; set; } public int proxy_port { get; set; } } API "
371行目辺りにinit_settings()という関数がありますが、この中に定義されているUrlが若干違うのでgeneral→generalNTに修正します。
"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _zh-CN_ja/"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _zh-TW_ja/"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _ja_zh-CN/"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _ja_zh-TW/"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _ja_en/"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _ja_ko/"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _en_ja/"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/ generalNT _ko_ja/"
実際のところは"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/generalNT_ja_en/ "だけ変えればいいんですが、今後使う機会があるかもしれないので全部変えておきましょう。
24行目に追加したMySettingsに設定を入れようと思います。
API _URLは今回日本語→英語の想定なので"https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/generalNT_ja_en/ "を入力します。それ以外の項目はLesson.0で確認した値を入力します。
private static TexTraPlugin MySettings = new TexTraPlugin()API _URL = "https://mt-auto-minhon-mlt.ucri.jgn-x.jp/api/mt/generalNT_ja_en/ API _KEY = "ここは自分のAPI Keyを入れます ", API _SECRET = "ここは自分のAPI Secretを入れます ",API _USER = "ここは自分のUser Nameを入れます "
API Keyはユニークであり、第三者 に知られると悪用されることもあるため絶対に自分以外の人間にはばれないようにしましょう。(というか知られたら120%悪用されると思ってください)
ここまできたら動くか確認しましょう、Pages/Counter.razorを以下のように修正します。
@page "/counter"<RadzenTextBox @bind-Value =@orgValue></RadzenTextBox> <RadzenTextBox @bind-Value =@newValue></RadzenTextBox> string orgValue = string.Empty; string newValue = string.Empty; var get = TexTra.APIAccessor_ja.get_auto_trans(orgValue, Language.ja, Language.en, out APIResponseBean aPIResponseBean); if (get.Any()) { newValue = ((TexTra.APIAccessor_ja.AutoTransInfo)get[0].value ).text_translated; }
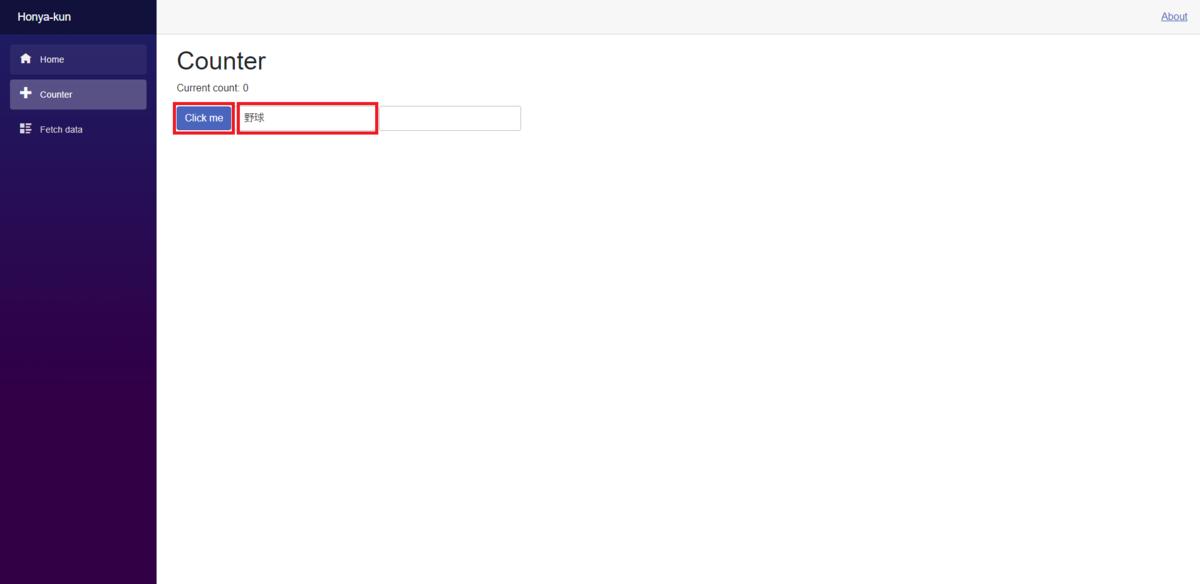
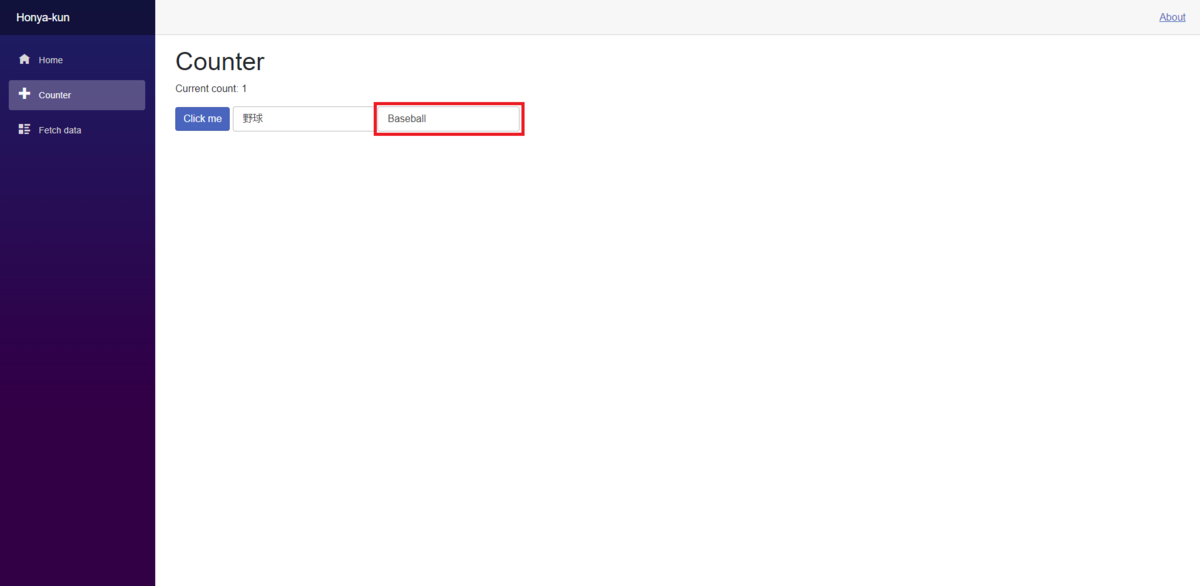
アプリケーションを起動しCounterに遷移します。
左側のテキストボックスに”野球”と入力し、Click meを押下後右側のテキストボックスにBaseball と表示されたらここまでは完了です。
Lesson.2 Line風導入
あとはLine風の送信画面を追加しようと思います。
RadzenにはHtmlEditorがあるので、これにCss を反映させてそれっぽい画面を作っていこうと思います。
Line風のCss は以下サイトを参考にさせてもらおうと思います。
jisuijisan.com
Pagesフォルダを右クリック後、追加→Radzenコンポーネント からChat.razorを追加し、Chat.razorに作成時書かれているコードを削除します。
取り敢えず上記のサイトように表示できることを確認したいため、HtmlとCss を拝借して以下のコードをChar.razorにコピペします。
Char.razor(クリックで展開) Char.razor(クリックで圧縮) @page "/chat"Value =@value ></RadzenHtmlEditor>value = string.Empty;ヒラギノ 角ゴ Pro W3\",\"Hiragino Kaku Gothic Pro\",\"Helvetica Neue\", \"Lucida Sans Unicode \", \"Arial\";" +radius : 19px;" +はてな 用*/" +radius : 20px;" +radius : 18px 0 6px 18px/18px 0 1px 18px;" +radius : 0 18px 18px 6px/0 18px 18px 1px;" +value = chatCss;value += "<div class=\"kaiwa line\">"+png \" alt=\"\">LINE風です。"+CSS でできます。"+png \" alt=\"\">グループじゃないとき。" +
Shared/NavMenu.razorのNavLinkに以下のコードを追加します。
<div class="nav-item px-3">aria -hidden="true"></span>Chat
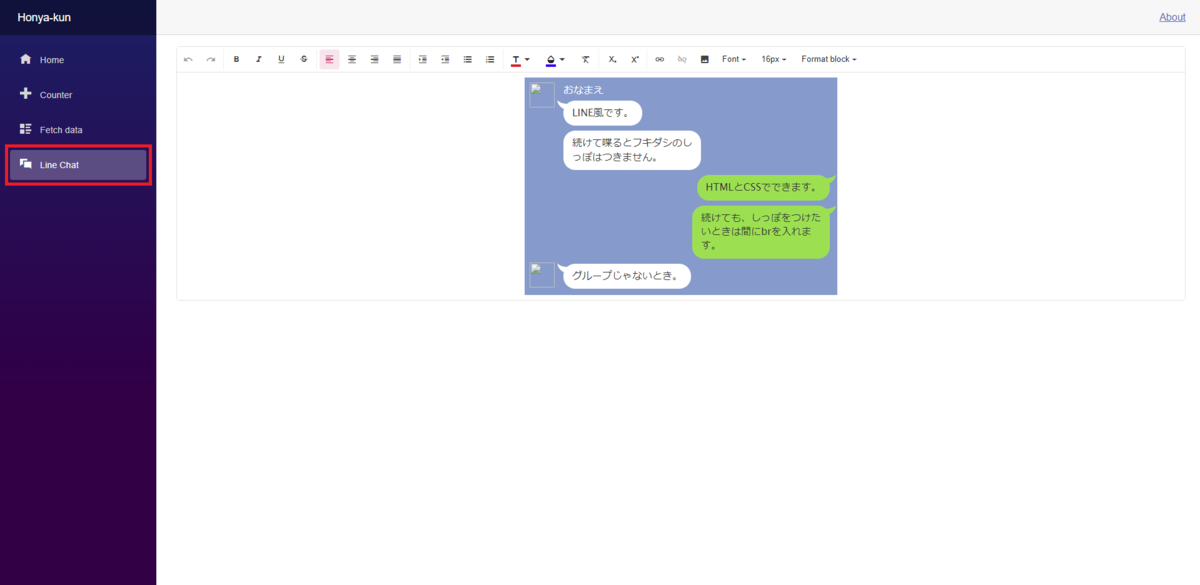
ここまできたら動くか確認しましょう、アプリを実行し左のタブからChatに移動し、以下画面が表示されたらここまでは完了です。
Lesson.3 Line風画面Component化
上記までである程度できてきましたが、もう少しそれっぽい画面にしたいと思います。
プロジェクトにComponentsフォルダを作成し、そのフォルダにLineChat.razorを作成します。
作成したLineChat.razorに以下のコードを貼り付けます。
<RadzenHtmlEditor @bind-Value =@Value class="w-100" style="font-family:Source Han Code JP;height:100%;" UploadUrl="upload/image" Disabled=@false>Value = string.Empty;Value Value ;Value == value ) return;Value = value ;value );
Pages/Chat.razorを以下のように修正します。
@page "/chat"<RadzenSplitter Orientation="Orientation.Vertical" Style="height:850px;"> <RadzenSplitterPane Size="90%"> <div class="h-100" style="overflow-y: scroll;"> <Honya_kun.Components.LineChat @bind-Value =@value ></Honya_kun.Components.LineChat> </div> </RadzenSplitterPane> <RadzenSplitterPane Size="10%"> <RadzenSplitter Orientation="Orientation.Horizontal"> <RadzenSplitterPane Size="70%"> <RadzenTextArea class="w-100 h-100" @bind-Value =@sendStr></RadzenTextArea> </RadzenSplitterPane> <RadzenSplitterPane Size="30%"> <RadzenButton class="w-100 h-100" Text="送信" Click=@SendClick></RadzenButton> </RadzenSplitterPane> </RadzenSplitter> </RadzenSplitterPane> </RadzenSplitter> value = string.Empty;string sendStr = string.Empty; ・・・(省略) value = chatCss;value += "<div class=\"kaiwa line\">" +png \" alt=\"\">LINE風です。" +CSS でできます。" +png \" alt=\"\">グループじゃないとき。" + async Task SendClick() { await Task.Delay(100); }
chatCss { get => を以下のように修正します。
get => "<style>" + " height:100%;" + //" max-width: 500px;" +
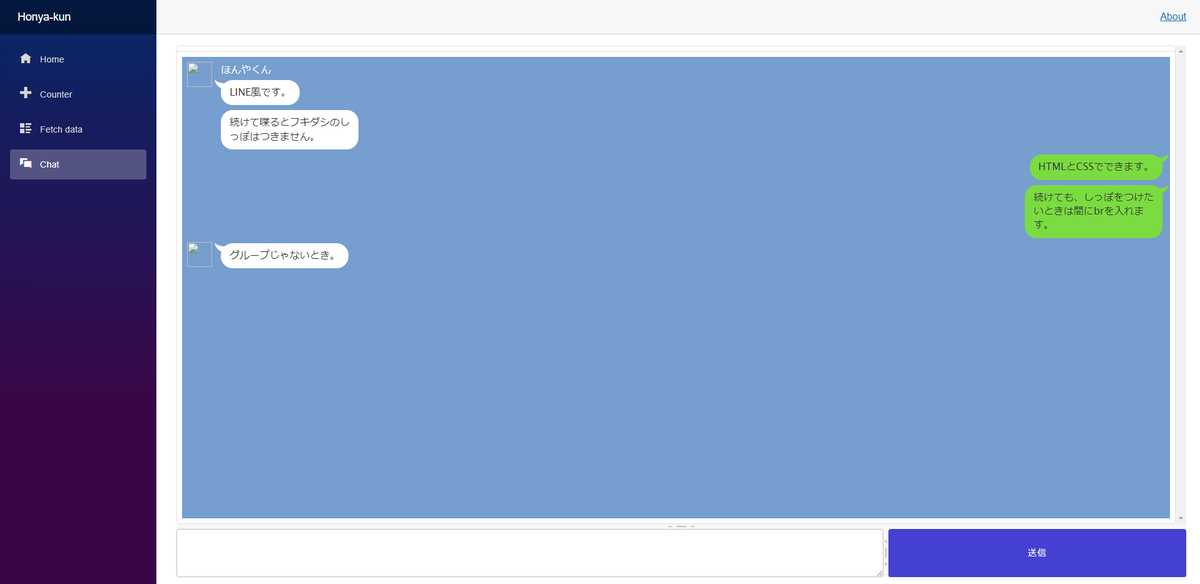
ここまできたら実行してみて以下画面が表示されたらここまでは完成です。
Lesson.4 送信ボタン実装
任意のテキストを送り変換する送信ボタンを実装しようと思います。
まず、通信している間のBusyフラグを追加します。
@using static TexTra.APIAccessor_jaValue =@value ></Honya_kun.Components.LineChat>Value =@sendStr></RadzenTextArea>IsBusy=@IsBusy BusyText="通信中" ></RadzenButton>value = string.Empty;bool IsBusy = false;
OnParameterSet()の中を以下のように修正します。
protected override void OnParametersSet()value = chatCss;value += " <div class=\"fukidasi left\">" + " <img class=\"icon\" src=\"img/icon.png \" alt=\"\">こんにちは!" + " </div>" + " <div class=\"fukidasi left\">" + " 日本語→英語の翻訳ができるほんや君です!" + " </div>" + " </div>";
SendClickの中を以下のように修正します。
async Task SendClick() if (string.IsNullOrEmpty(sendStr)) { // Nothing } else {value = value .TrimEnd(new char[6] { '<', '/', 'd', 'i', 'v', '>' });value += "<div class=\"fukidasi right\">" + sendStr + "</div>"; if (get.Any()) { var newValue = ((TexTra.APIAccessor_ja.AutoTransInfo)get[0].value ).text_translated; value += "<div class=\"fukidasi left\">><img class=\"icon\" src=\"img/icon.png \" alt=\"\">" + newValue + "</div>"; } else { value += "<div class=\"fukidasi left\">" + "翻訳できませんでした・・・" + "</div>"; } value += " </div>"; IsBusy = false; }
chatCssのフキダシ共通を以下のように修正します
"/*フキダシ共通*/" +max-width: 500px; " +radius : 19px;" +はてな 用*/" +
ほんやくんのアイコンを追加したいのでwwwrootの直下にiconフォルダを作り、おなじみのイラストやさんの力をかりicon..png をiconフォルダに入れます。
www.irasutoya.com
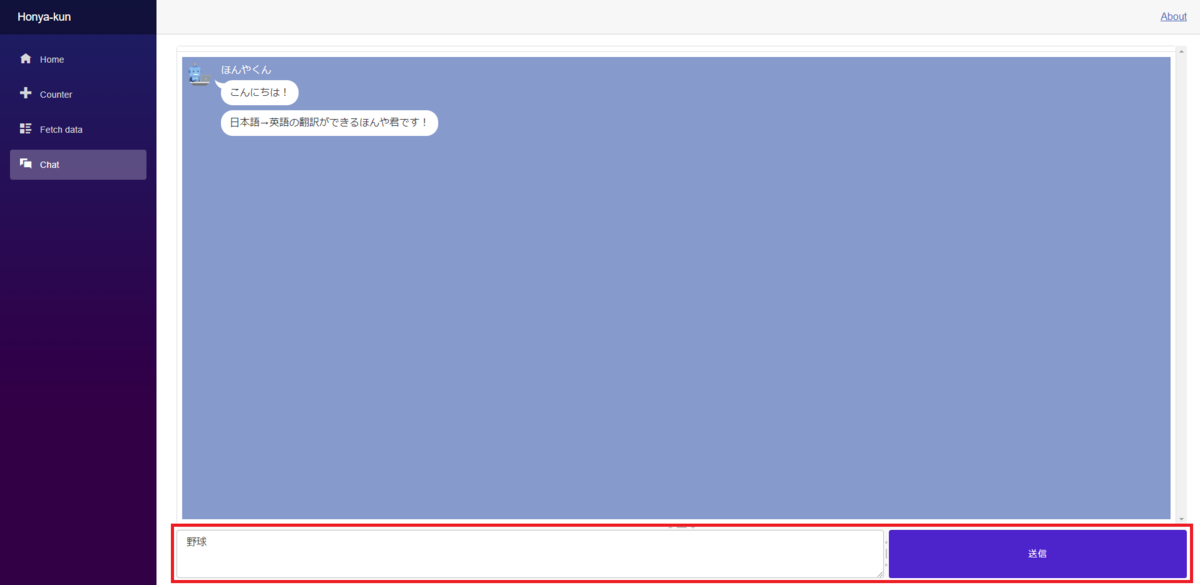
ここまできたら実行して任意の文字を入力し、送信ボタンを押すとほんやくんが返事してくれると思います!
↓
Lesson.5 あとがき
おもったよりも長い記事になってしまいました、何かの役に立てれば幸いです。
以上!
github.com



















 今回は外部から値を入力・出力だけするシンプルなものを作ろうと思うので追加した
今回は外部から値を入力・出力だけするシンプルなものを作ろうと思うので追加した