初めまして、アキちゃんです。
備忘録をかねてブログを書くことにしました。
記念すべき初回は、まず環境を作っていこうと思います。
それでは早速・・・Hello C# Application ♪
Lesson.1 インストーラダウンロード ♪
まず何をするにしても開発環境を入手する必要があります。
悩ましいSDKの選択ですが、今後のテーマも考えてVisualStudio 2022 Communityを取得しようと思います。
下にあるリンクに移動し、"Visual Studio のダウンロード"を押下しインストーラーをダウンロードしてください。

Lesson.2 Visual Studio インストール ♪
ダウンロードが完了したら、入手した"VisualStudioSetup.exe"をダブルクリックで起動します。*1
起動後”このアプリがデバイスに変更を加えることを許可しますか”と画面が出るのでOKを押下します。
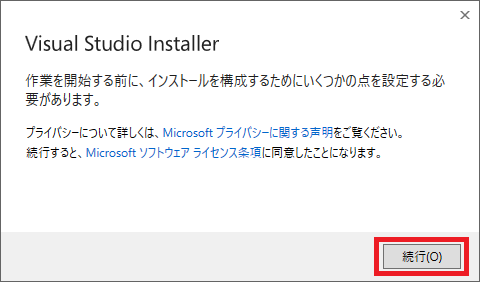
続いて↓画面が出るので続行を押下します。

するとVisual Studio Installerの準備が始まり、続いてVisual Studio Installerが立ち上がると思います。
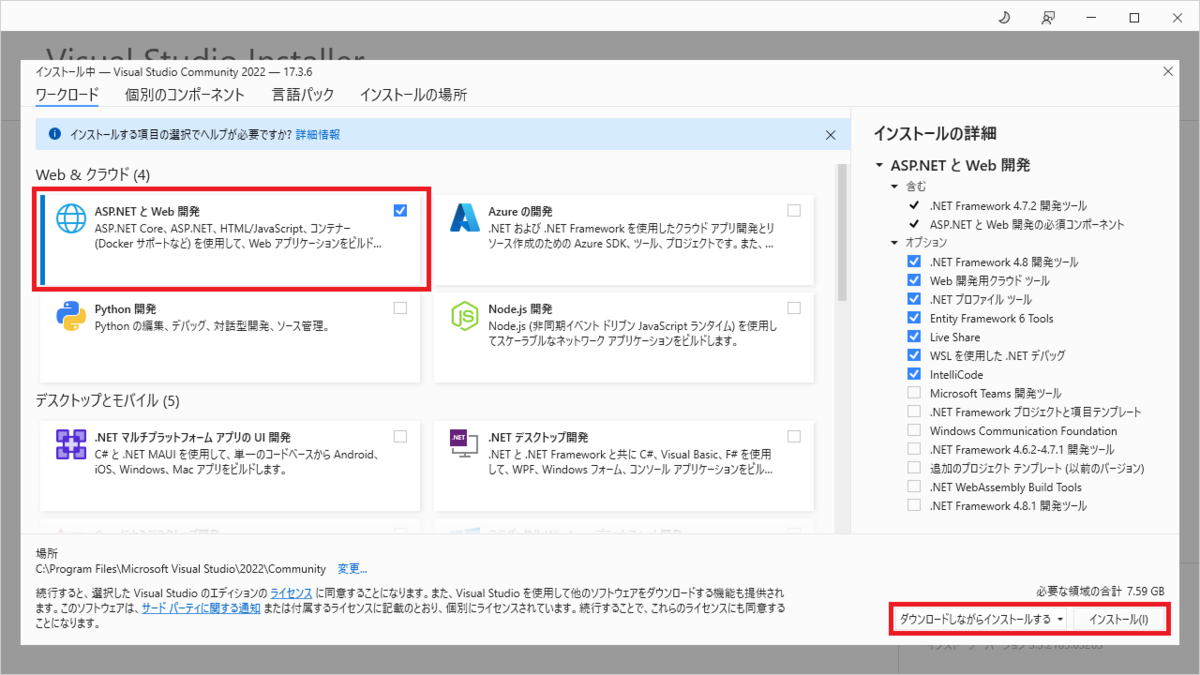
ここで今後開発していくための環境をインストールしていきます。
取り敢えず僕の記事では今後、コンソール、WindowsFormsを経てBlazor+RadzenでWebアプリを作ることを想定しています。
なので"ASP.NETとWeb開発"にチェックを付けてダウンロードしながらインストールを押してください。

インストールが完了したら自動でVisual Studio2022 Communityが起動します!
*1 "C:\Users\{ユーザー名}\Downloads" フォルダの直下にあります。
Lesson.3 Visual Studio2022を開いてみよう ♪
ということでインストール完了しました!
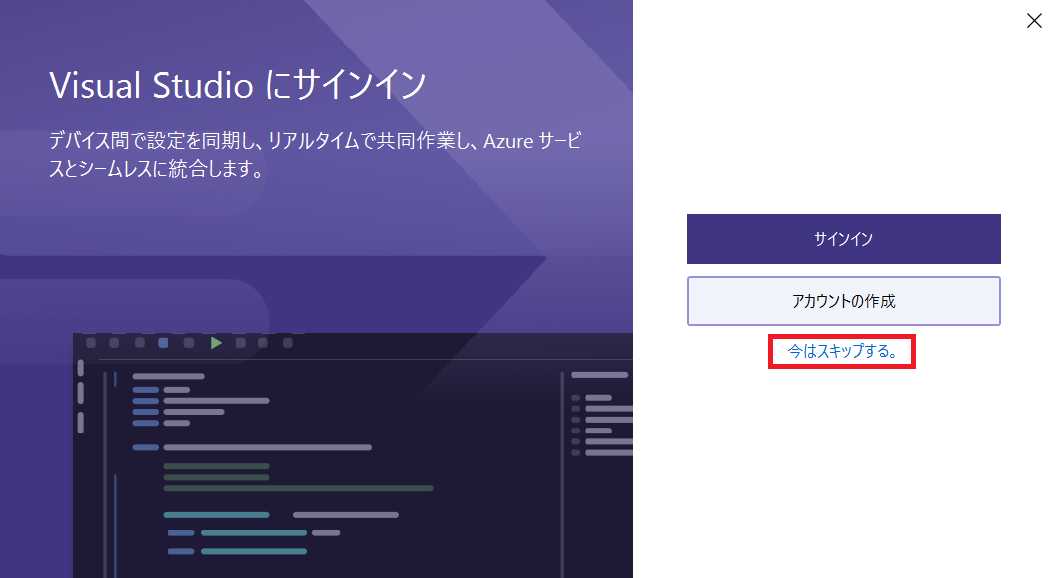
おそらく自動起動して↓の画面が立ち上がってると思います、ここでは取り敢えず"今はスキップする。"を押下しましょう。

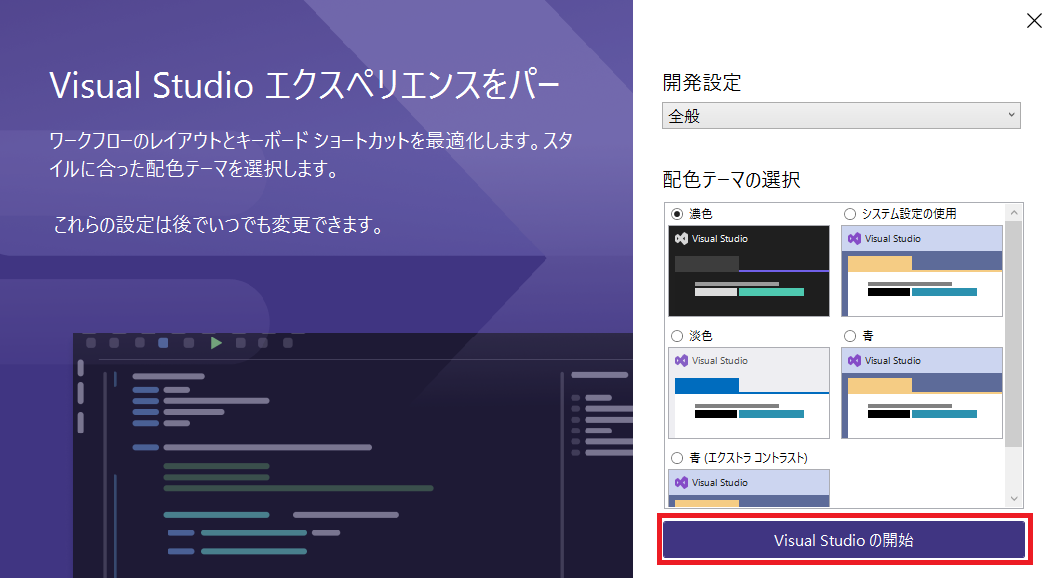
続いて↓画面が出ますがこれも取り敢えずデフォルトのまま”Visual Studioの開始”を押下しましょう!

そして出てきた↓画面で"コードなしで続行(W)"を押下すると…

Visual Studioが立ち上がりました!これで色んなプロジェクトを作ることができます!

Lesson.4 あとがき
意外とここまで大変でした…
次回はコンソールアプリケーションを作成しようと思います!
それでは次回更新でまた!
